Minecraft Style Textures using GIMP
Table of Contents
Description
In this short exercise we take a look using GIMP to make Minecraft style images from pictures captured using a cell/mobile phone. As most pictures captured this way are typically rectangular, the project first needs to be squared up by changing canvas size, Image » Canvas Size…, before then being reduced, Image » Scale Image…, to 16 x 16 pixels, suitable for Minecraft style content.
Duration: total c. 5 mins (00:05:00).
Info: 1080p.
Suitability: Beginner+.
Source: n/a.
Product ID: n/a.
Design note: the image canvas has to be changed first [1] to prevent the picture being distorted (squashed) to fit the square dimensions required of a 16 x 16 space; if features are to be maintained to any degree, e.g. the bricks of a wall, even at such a small size, preference should be to work in ways that promote the pixel integrity when down-scaled. Similarly, the image can be flattened or merged down, Image » Merge Visible Layers…, before down-scaling to ensure a 16 x 16 pixel image is correctly generated.
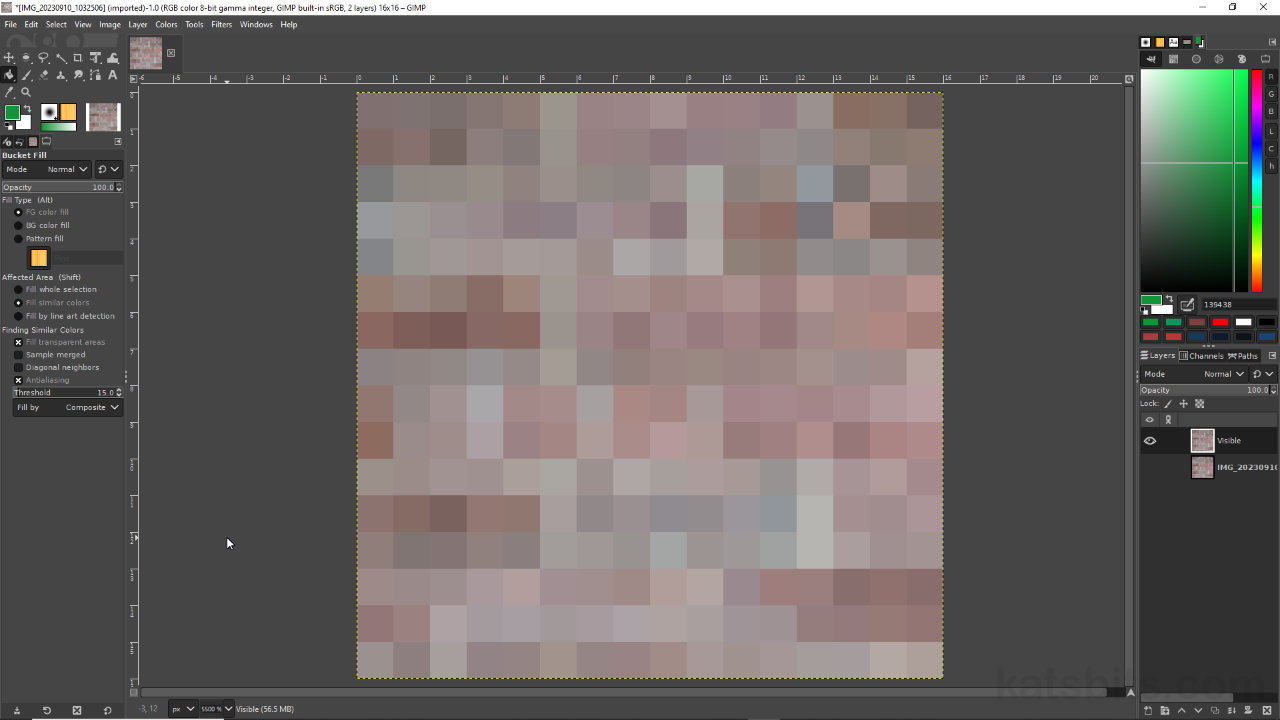
Resize the image canvas before downscaling [1] to ensure any feature details are maintained as the image is rescaled.Even at this size, 16 x 16 pixels, tiling textures can still show artefacts of repetition, patterns, pixels or colours that indicate obvious tiling. To mitigate this images can be offset, Layer » Transform » Offset…, by 50% on the X and Y axes so issues can be manually painted out – to ensure palette integrity use the Color Picker Tool to select ‘live’ colours to paint with.
Even at a small size tiling artefacts may be visible so Offset Layer [2] can be used to offset the image [3] so it can be edited to paint out obvious issues [image-bottom].
Timestamps
Times are approximate;
– n/a