Add a Background Image
Table of Contents
Adding a Background Image to Blender post version 2.8+ and newer is gone, at least the way it worked in previous versions as a component of View » Properties. Instead an editable background plain is now used to provide similar capabilities.
Design note: a background image can be added to a scene using several different approaches in Blender 2.8+ and above, whereas for Blender 2.79 and below they are an Image [i] component of Background Image [ii], part of the 3D View’s properties and options that only display in Orthographic orientations (Front, Right, Top etc.). Using an independent object works around this limitation.
In versions of Blender pre 2.8 background images [i] could be set in View » Properties using the Background Image [ii] option. Once placed images only appeared in Orthographic orientations however.
Background Object
For Blender post 2.8 and above, a scene can be assigned what is effectively a background image using a dedicated object type called Image, essentially a plain. Two variations are provided, Reference and Background, the difference largely being where the object appears – in between other objects in the scene (Reference) or behind them (Background). To add either, in the 3D Viewport click the Add [1] menu (Shift + A), select Image and then either Reference or Background [2] as required – Add » Image » Reference or Background. This opens the File Browser. Browse to and select the asset to be used then click the Load Background Image button. Blender will switch back to the 3D Viewport with the selected image displayed in an image plain orientated face-on to the viewport camera ready to use [3].
Design note: the 3D Cursors location, and the general orientation of the view, are used to determine the Image objects initial orientation and placement in the scene so it may not appear where needed. To compensate or correct for this, select the plain, access Object Properties or the Sidebar [iii] – View » Sidebar (N) – and adjust the Location, Rotation and Scale [iv] values as needed (below top). Alternatively use the transform manipulators (while orientation is set to Local [v]), Move, Scale and Rotate to modify or adjust the plain, or mouse over a edge or corner to reveal the inbuilt manipulation controls – click-drag and modify (when using the Transform widgets adjustment is made relative to the objects Origin, using the inbuilt controls the plain adjusts proportionally).
Adjusting the Rotation and Location of the Image object/background plain in Object properties.
The Image object can be modified using the standard manipulation widgets – Scale, Rotate and Move – or using the in-build edge and corner control elements (shown above highlighted yellow) which change the plain/surface proportionately depending on the action used.

Adding [2] a Background Image object to a scene [2], a dedicated object type that can be freely manipulated as needed once an image is loaded in for use – the plains dimensions automatically adjust proportionately to the image being loaded, shaped to fit its (texture) bounding box (the overall height and width of the image).

Once the Image plain is available its behaviour can be changed in Object Data Properties [3] (not Object Properties), its Depth (position relative to objects in the scene), Size and so on.
Image Empty
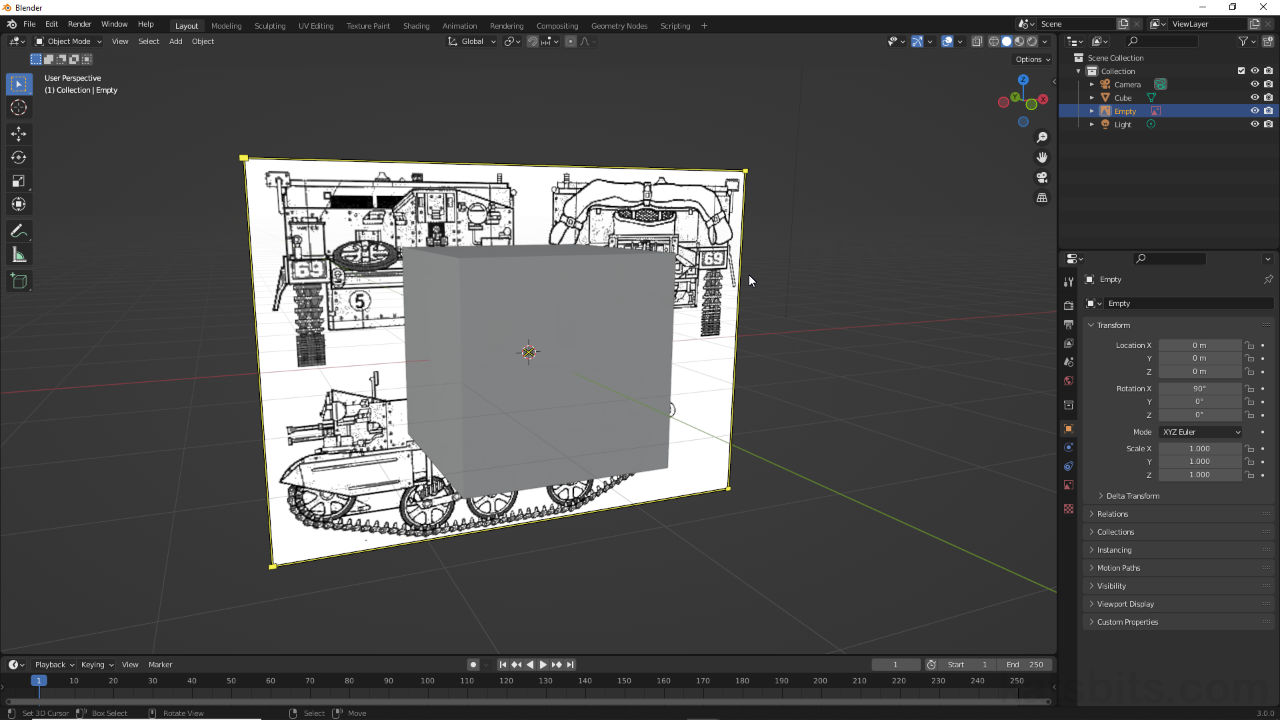
Similar to the Image object, an Empty can also be used. Here a dedicated type called Image is available. To place an Image Empty to the 3D Viewport, click the Add [4] menu (Shift + A), Empty, then select Image [5] – Add » Empty » Image. A wireframed object will appear at the 3D Cursor [6]. Ensure this new object is selected, click Object Data Properties [7] (green axes icon) and then the Open Image button [8] in Image options. In the File Browser find and select the image to use as a background and then click Open Image to load the selection into the Image Empty ready for use [9] and/or adjusted in Object Data Properties [10].
Design note: for all intents and purposes the Image Empty and Image Object differ only with respect to the underlying datablocks that define them, one being an entity the other being an object; both are subject to the same Object property adjustments (Rotation, Location, Scale) and Object Data settings (Depth, Size etc.) – care should be taken not to confuse Object properties with Object Data properties, and vice versa, they do differ.

A Background Image can be placed in a scene using an Image Empty – click Add » Empty » Image [4] – [6]…

… then in Object Data Properties [7] click Open Image[8] to find and select the image to load in as a background – plain auto-adjusts to fit the image being loaded based on its (texture) bounding box.

Once the Image Empty is available, in Object Data Properties [10] its behaviour can be modified to suit requirements [9], for example changing the Depth order it appears in the scene relative to other items and so on.
Blender 2.9+/3.0+
For Blender 2.9+, Blender 3.0 and beyond, adding a background image hasn’t changed from the process described above except as relates to the options and settings available and their organisation. To add a background image plain (Image or Empty) click Add » Image » Background, load in the image then in Object Data Properties [11] set the options as needed [12] for example displaying the image in both Perspective and/or Orthographic viewport perspectives or projections.

The Background Image options in Object Data Properties [11] for Blender 3.0 showing much the same controls and settings [12] as previous versions except their layout and labelling.
Background Image Transparency
The Background Image object can be made transparent, an additional option to accompany the default xray like (Depth) behaviour. To do this, with the Background Image object selected, in Object Data Properties enable Opacity (checkbox) [13] then click-drag (or click-type) the Color slider to set a value [14] – 0.000 is 100% transparent (not visible), 1.000 is 100% opaque (visible).

Background Images default to x-ray like behaviour so mesh objects always appear in front or behind. This can be augmented setting an Opacity [13] value [14] to make the plain fully or partially transparent or opaque.